A quick tutorial on placing social media icons in the menu bar of the WordPress Twenty Twelve theme. We’ll go forward assuming you are using a child theme, have some knowledge of CSS and know how to create a custom menu using the WordPress back-end.
You can view the finished product here.
Step 1: Locate the social media icons you wish to use. For a nice fit in the stock menu bar the icons should not be much taller than 32px. Save them in the images folder of your child theme:
\wordpress\wp-content\themes\twentytwelve-child-theme\imagesStep 2: Go to WordPress Dashboard > Appearance > Menus >Screen Options. Screen options tab is in upper right corner of page. In the Screen Options panel enable Show advanced menu properties > CSS Classes.
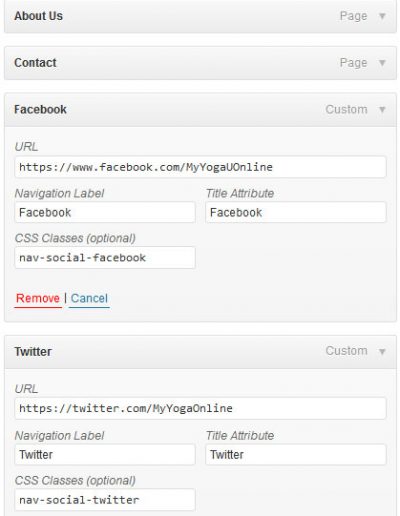
Step 3: Now create new menu items and custom CSS classes for the social media links. You will need a custom class and link for each icon.

Step 4: Insert the following CSS into your child themes style sheet:
/* Social Icons */
@media (min-width: 600px) {
.main-navigation .nav-social-facebook {
float: right;
margin-right: 5px;
background: url(images/facebook.png) no-repeat right;
}
.main-navigation .nav-social-twitter {
float: right;
margin-right: -12px;
background: url(images/twitter.png) no-repeat right;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
}I’ve wrapped the CSS code that displays the icons and hides the menu text in a media query:
@media (min-width: 600px) { }At device screen resolutions smaller than 600px the custom CSS is ignored and the social media links will be displayed as text links in the Twenty Twelve responsive menu.
Was this tutorial helpful? If so, please consider liking my Facebook page at www.facebook.com/screentrend

Thank you!
I might be pushing my luck… but is there a way to have the image change on mouseover?
Alyssa, you could change out the images using a hover class for each social icon. Here’s the code:
@media (min-width: 600px) {
.main-navigation .nav-social-facebook {
float: right;
margin-right: 5px;
background: url(images/facebook.png) no-repeat right;
}
.nav-social-facebook:hover {
float: right;
margin-right: 5px;
background: url(images/facebook-hover.png) no-repeat right;
}
.main-navigation .nav-social-twitter {
float: right;
margin-right: -12px;
background: url(images/twitter.png) no-repeat right;
}
.nav-social-twitter:hover {
float: right;
margin-right: -12px;
background: url(images/twitter-hover.png) no-repeat right;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
}
that’s a short and easy tutorial – and it worked. Thank you!
Bitteschön, Crissen. Glad you found it useful.
Thanks for tutorial! I have some trouble – there is no CSS Classes (Optional) in my child twenty twelve theme..
Dmitry, Go to WordPress Dashboard > Appearance > Menus >Screen Options. Screen options tab is in upper right corner of page. In the Screen Options panel enable Show advanced menu properties > CSS Classes.
Thanks a lot!
You’re welcome.
Thanks for the tutorial! But I can’t quite get it to work and can’t figure out what’s wrong. The buttons won’t show up for me in the menu, the text links work but it seems like the css isn’t working. Any tips?
Anna Maria, this site: http://www.annamarialundstrom.se/foto/ ?
I see your Facebook and Flickr icons, but they are floating too far right due to your site being narrower than the example site from the tutorial. Try setting margin-right of .main-navigation .nav-social-facebook to 33px and margin-right of .main-navigation .nav-social-flickr to 0px.
Thank you for the help! Yes, it’s that site.
I still only see the text links in the menu, not the icons at all even though I changed the margins like you said.
We have a mystery: they are visible to me in Firefox and Chrome, but not in Internet Explorer or Safari. The example site social icons show up in all four browsers. Let me think on this. I will get back to you, but it may not be until tomorrow.
Anna Maria, this section of your child theme CSS has an unclosed @media tag:
@media screen and (min-width: 960px) {
body {
background-color: #e6e6e6;
}
body .site {
padding: 0 40px;
padding: 0 2.857142857rem;
margin-top: 12px;
margin-top: 0.857142857rem;
margin-bottom: 12px;
margin-bottom: 0.857142857rem;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
} <--You need to add this brace to your CSS. That should fix the problem.
Thank you so much for the help!! Now it works for me! 🙂
A really great tutorial and a big, big thank you for all the extra help!
THANK YOU SO MUCH!!! It worked perfectly!
You’re welcome, glad it worked for you!
thank you!
it worked very well once I took out the CSS wrap.
Good!
hello, I tried your method of installing social media icons on the navigation menu bar as well as other methods. It worked for me 🙂 Thank you very much! I do have one issue that I am unable to center my icons (vertically…they are too high up in the menu bar…I want them centered). Can you help me with this?
this is what I have in the style.css page so far:
`/* Social Media Icons */
.menu-facebook {
text-indent: -9999px;
background-image: url(http://rumorsandrecaps.com/wp-content/uploads/2013/08/facebook-e1377567978237.png) !important;
background-repeat: no-repeat !important;
float: center;
margin-left: 550px !important;
width: 40px;
}
.menu-twitter {
text-indent: -9999px;
background-image: url(http://rumorsandrecaps.com/wp-content/uploads/2013/08/twitter-e1377567676974.png) !important;
background-repeat: no-repeat !important;
margin-left: 5px !important;
width: 40px;
}
.menu-rss {
text-indent: -9999px;
background-image: url(http://rumorsandrecaps.com/wp-content/uploads/2013/08/RSS-e1377573008346.png) !important;
background-repeat: no-repeat !important;
margin-left: 5px !important;
width: 40px;
}`
You’re welcome. 🙂
Add margin-top:3px to .menu-facebook, .menu-twitter and .menu-rss
This will make the menu bar a bit taller, but it centers the icons nicely and doesn’t effect the text link vertical alignment.
Good luck!
Hi, thank you! This is a great, easy-to-follow tutorial. Two questions that I’m hoping you can help me with:
1) I have my menu items centered and the FB logo is too far to the right when I use this code. How do I remove the space between my last regular menu item and the logo to make it align with the rest of the menu?
2) Is it possible to do this with a FB “like” button instead of an image? Not even sure where to start with this, but thought I’d ask….
Thanks!
Can you post a link to your site?
Aaah, I’m probably going to make myself look like a fool here, but I can not for the life of me, find the CSS Classes (optional) entry in the menu boxes….
What am I missing here?
Hey, you look like a fool LOL!
Found it, nevermind. Nothing to see here 😀
You’re not the first, and it took me a while to find too. I have added instructions for finding custom CSS Classes panel to the tutorial. Thanks for the comments, glad you figured it out!
Hey Dan!
Thanks for the tutorial! I’m also having some problems…
My problem is the same as had Anna-Maria; the link works, but the images are not displayed. Any help?
thanks 🙂
Rodya, the tutorial only works for the Twenty Twelve Theme. You’re using a different theme – the CSS classes in your themes navigation are different than in the Twenty Twelve Theme and that’s why the icons aren’t showing up.
I might be able to help. Try substituting the following CSS code for Step 4 of the tutorial:
@media (min-width: 600px) {
#menu-item-1980 .nav-social-facebook {
float: right;
margin-right: 5px;
background: url(images/facebook.png) no-repeat right;
}
#menu-item-1981 .nav-social-twitter {
float: right;
margin-right: -12px;
background: url(images/twitter.png) no-repeat right;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
}
Good luck!
oh, that’s true. I didn’t pay attention.
I tried but it’s still not working. Don’t worry and thanks again 😉
You’re welcome! Sorry I couldn’t help.
Great tutorial!! I managed to get the icons in my menu, however they seem to be a tad to big. Could you perhaps help me with getting them a bit smaller?
Much appreciated 😀
Janet – I’ll try to help but can’t get to you today. Give me about 24 hours.
Ofcourse! Any help is really appreciated!
Janet – as suggested in the tutorial icons should not be taller than 32 pixels, yours are 109 pixels in height. I tried adding height and width declarations for the icons to the CSS in an attempt to scale them down, but that didn’t work out. You’ll need to locate smaller icons.
P.S. I really like the modifications you’ve made to the Twenty Twelve Theme. Nice blog.
Thanks!! I found some smaller icons and getting them in to my blog as we speak! Is is perhaps also possible to use an email icon?
Thank you so much for your help, great tutorial!
Last questions, I promise, somehow the order of the icons doesn’t changes how I want it to change. I would like to have the Bloglovin icon first and the Facebook icon as last (most to the right). There is obviously something I’m missing 😎
Okay, I must drive you crazy by now. I figured out how to change the order. But I had one last last last question.
margin-right: 5px;
What does this exactly mean? I have been randomly using numbers and now the icons do not have the same distance between eachother.
Janet,
margin-right adjusts the horizontal spacing between the icons. In this case margin-right will vary for each icon depending on the order of the icons in the navigation menu.
Use the following CSS code for step 4 of the tutorial:
@media (min-width: 600px) {
.main-navigation .nav-social-bloglovin {
background: url(“images/bloglovin.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: -25px;
}
.nav-social-bloglovin:hover {
background: url(“images/bloglovin-hover.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: -25px;
}
.main-navigation .nav-social-instagram {
background: url(“images/instagram.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: -20px;
}
.nav-social-instagram:hover {
background: url(“images/instagram-hover.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: -20px;
}
.main-navigation .nav-social-facebook {
background: url(“images/facebook.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: 7px;
}
.nav-social-facebook:hover {
background: url(“images/facebook-hover.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: 7px;
}
.main-navigation .nav-social-email {
background: url(“images/email.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: 0;
}
.nav-social-email:hover {
background: url(“images/email-hover.png”) no-repeat scroll right center rgba(0, 0, 0, 0);
float: right;
margin-right: 0;
}
.nav-social-bloglovin a {
opacity: 0;
}
.nav-social-instagram a {
opacity: 0;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-email a {
opacity: 0;
}
}
This CSS code should fix the spacing problem you were having as long as you don’t change the order of the icons again.
Let me know if this works for you.
Thanks again for your help! I used the code and now the icons don’t show at all anymore 🙁
Once again thanks and sorry for the overload of comments 😉
Don’t worry about it, I’m enjoying the challenge.
You need to remove the quotation marks from ALL the URLs for the icon images.
this>> url(“images/bloglovin.png”) to this>> url(images/bloglovin.png)
Sorry about that, don’t know how those slipped in there.
IT WOOOOORKS!! And they are beautiful thank you sooo much for your help Dan! And happy (way too early) christmas!
You’re welcome, Janet. Nice job and merry Christmas to you.
Hello Dan,
I see you have helped so many people with this tutorial. I have tried this so many different ways, and used other tutorials, but still cannot get it to work. I am beginning to wonder if something is interfering with the code elsewhere in my childtheme css. If you don’t mind, could you help point me in the right direction? Anything would be much appreciated.
Here is what is in my childtheme css so far:
/*
Theme Name: Twenty Twelve Child
Theme URI: http://example.com/twenty-twelve-child/
Description: Twenty Twelve Child Theme
Author: Al
Author URI: http: //thebohofiesta.com/
Template: twentytwelve
Version: 0.1
*/
@import url(“../twentytwelve/style.css”);
/* =Theme customization starts here
————————————————————– */
.site-header {
padding-top: 0;
padding-bottom: 0;
}
.header-image {
float: left;
}
/* Navigation Menu */
.main-navigation li {
font-size: 12px;
font-size: 1.857142857rem;
line-height: 1.42857143;
}
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: none; border-top: none; text-align: center; font-family: ‘Text Me One’, sans-serif;
display: none;
}
/* Social Icons */
.main-navigation .nav-social-instagram {
float: right;
margin-right: 5px;
background: url(http://thebohofiesta.com/wp-content/uploads/2013/12/Instagram.png) no-repeat right;
}
.main-navigation .nav-social-twitter {
float: right;
margin-right: -12px;
background: url(http://thebohofiesta.com/wp-content/uploads/2013/12/Twitter.png) no-repeat right;
}
.nav-social-instagram a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
}
Hello again,
I just tried checking the box “Theme Locations – Primary Menu” and that will get my social media icons up in the nav bar area, but then the rest of my navigation bar (Home, About Me, Contact) disappears. D’oh!
OK, I’ve come a long way since 20 minutes ago. I got everything to appear on my navigation bar, but since I got it to appear, the rest of my navigation bar/menu is pushed to the left and is not centered.
I’m playing with it.
Hi Alex,
paste the following for Social Icons section of your child theme CSS, you’re missing this part >>> @media (min-width: 600px) { <<< /* Social Icons */ @media (min-width: 600px) { .main-navigation .nav-social-instagram { float: right; margin-right: 5px; background: url(http://thebohofiesta.com/wp-content/uploads/2013/12/Instagram.png) no-repeat right;
}
.main-navigation .nav-social-twitter {
float: right;
margin-right: -12px;
background: url(http://thebohofiesta.com/wp-content/uploads/2013/12/Twitter.png) no-repeat right;
}
.nav-social-instagram a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
}
Otherwise everything looks good to me and your other theme modifications shouldn’t be interfering with the social media icons.
I can’t really help you further unless I can look at the site. When will it go on line?
Hello! I got everything to work awesomely when I only had two icons (Facebook and Twitter). When I added a third (Instagram) there is now text floating over two of the icons, but not the third. How do I remove that text? I’m using a temporary url, you can find it at: http://michael.asmallorange.com/~manhatt3/?page_id=12
Thank you so much for your help! Everything was really easy to follow!
Sarah, it looks like you forgot to include opacity: 0 for Facebook and Instagram. Paste in the following for Step 4 of the tutorial:
@media (min-width: 600px) {
.main-navigation .nav-social-facebook {
background: url(images/facebook-square-icon.png) no-repeat right;
float: right;
margin-right: 5px;
}
.main-navigation .nav-social-twitter {
background: url(images/twitter-icon.png) no-repeat right;
float: right;
margin-right: -12px;
}
.main-navigation .nav-social-instagram {
background: url(images/instagram-icon.png) no-repeat right;
float: right;
margin-right: -13px;
}
.nav-social-twitter a {
opacity: 0;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-instagram a {
opacity: 0;
}
}
Haha! You’re right! I have no idea how I did that! Thanks so much! Very happy New Year!
Sarah
You’re welcome. Happy New Year to you.
Nice and easy, thank you very much 🙂
You’re welcome 🙂
Dan, you are the star!!! The question is… i want to assign target=”_blank” and rel=”nofollow” to social links. How can i do this?
Thanks a lot!
Interesting question. It appears you can do both through WordPress admin.
nofollow: http://www.wpsquare.com/add-nofollow-wordpress-menu-links/
target_blank: http://www.inqbation.com/how-to-add-a-target-_blank-on-a-wordpress-menu-item/
Let me know if these work for you, I’m sure other readers would appreciate the info.
Thanks Dan, that was super-fast reply!
While i’m checking above links, can you tell me what to do with 5 social icons? I had a tough time trying to align them horizontally in a nice way. My icons are 32×32, i wanted “Navigational Lable” to match the size of the icon as i didn’t want the “linking area” for particular icon to overlap it much (i’m fussy, i know)… so i put “elink” for each “Navigational Lable” property to keep them the same.
I have very basic knowledge of CSS and i just seen above conversation with Janet (she has 4 icons), i’m trying to come up with a nice settings for “margin-right”, but i’m missing something! I put 5px for the 1st right hand side icon and removed this property for others, so there is at least more-or-less visual order. But the gap between the icons is at least twice bigger.
Thanks for helping, Dan!
I would need a link to your site to help you further. Five icons should work but I would caution that depending on the number of text menu items on left side of navigation you could run into spacing problems on tablet sized screen resolutions. Maybe putting social media icons into sidebar using a plugin would be better solution?
You are correct as far as fixing spacing of 5 icons, you need to experiment with margin-right for each icon using Janet’s CSS as a starting point. Firebug browser plugin will make this easier as you can edit CSS “live” before committing to your style sheet. Taking a little time to learn Firebug can teach you a lot about CSS.
https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/bmagokdooijbeehmkpknfglimnifench
https://addons.mozilla.org/en-US/firefox/addon/firebug/
All worked from the same place. So easy, all you need to do is to go to that Screen Option, then choose Link Target & Link Relationship
Great! 🙂
Reply
Merci, Dan!
Now you should have my url, just don’t want to overload myself with plugins… as everybody is telling me, if you can do something with css, better do that.
Disregard what I said about spacing issues for tablet screens, your site is non-responsive. I will take a look and see what I can come up with.
You are wise to limit your plugins!
OK. In your CSS add margin-right: 15px; for each icon, except for the LinkedIn icon, use margin-right: 0;
Dan, thanks a million! I made it 5px as 15 still looked bigger!
Elena, you’re welcome, looks great!
Dan, just discovered a major problem with social icons not being displayed on mobile… just the text
Elena, that’s a feature not a bug. From the tutorial:
“At device screen resolutions smaller than 600px the custom CSS is ignored and the social media links will be display as text links in the Twenty Twelve responsive menu.”
In my implementation I wasn’t liking the height of the 2 icons in my mobile menu, so I used text links.
UPDATE – If you want icons visible in your mobile menu try Elena’s solution below.
Dan, thanks for reply! I just removed “(min-width: 600px)” at the first place and it worked for me!
You’re welcome. Good to know, glad you figured it out.
Hi Dan,
The links are there but I can’t see any images?
Chris
Sorry, Chris, this tutorial is specific to the Twenty Twelve Theme. It may not work on other themes and I can’t provide support for other themes.
Hey,
Thanks so much for this. It worked great and ended up being way easier than, I thought it would be!
Super!
Hi, I’ve followed all the steps and it doesn’t seem to be working for me. I am using the Twenty Eleven theme, so maybe is that why it won’t work?
Yes, this tutorial is specific to Twenty Twelve theme. Try here for the Twenty Eleven theme:
http://www.crunchsum.com/2012/07/05/how-to-add-social-media-icons-to-your-navigation-bar-in-wordpress/
You’ll find the linked tutorial very similar to mine, so you have a head start with what you’ve learned already. Good luck!
Hey there, this tutorial was extremely useful and easy, thank you so much!
Yet I still have an issue, because I’d like to add 5 icons to the main navigation, each sized 32×32, but it below a screenwidth of 950px the instagram icon falls off and goes a level lower. How can I make the icons fit in the nav bar better, because there’s still quite some space between the text-items and the icons. It would be perfect if they can fit so the menu only changes when it gets below 600px for like the regular responsive design.
Thank you in advance,
Elle
Elle, I understand what you’re after but don’t believe it’s possible with the number of menu items and social icons you have in the main navigation. With the addition of another media query – @media (min-width: 950px) – you could remove the float-right and margin-right on all the icons and everything would fit until at about 800px screen width, when they’d begin falling off again.
This tutorial may not suit your requirements; perhaps a plugin to locate your icons and links in the sidebar?
Hi,
I’ve placed a “meet up” image on my navigation line next to my facebook link. In IE the little hand appears when I roll over where the link should appear and says “meet up” and the links works, but the image doesn’t appear. Can you tell me what I’ve missed? My CSS code is below:
/* Social Icons */
@media (min-width: 600px) {
.main-navigation .nav-social-facebook {
float: right;
margin-right: 5px;
background: url(http://www.tamuwomensclub.org/images/facebook_blue.png) no-repeat right;
}
.main-navigation .nav-social-meetup {
float: right;
margin-right: 22px;
background: url(http://www.tamuwomensclub.org/images/meetup2.png) no-repeat right;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-meetup a {
opacity: 0;
}
}
/* end of social icons */
Thanks,
Sarahb
Sarah,
check file path and file name of http://www.tamuwomensclub.org/images/meetup2.png
You’ll note clicking on link above gives “404 – Not Found” error. The icon image is probably misnamed or not in the images folder, or you misspelled the icon’s file name in your CSS.
Let me know if this helps.
To reiterate what everyone has said before, this is an excellent and very straightforward guide – thanks so much for writing it. However, I have a very bizarre problem:
I have added three social media icons (added instagram), and styled them to fit the website.
However, when you hover over the links, sometimes the facebook link displays and links to instagram. Other times two icons will to Facebook. When you reload the page, it seems to change each time! (I’m using IE in Windows 8)
And when you shrink the browser size, so that the text-only menu items are displayed, each link functions normally.
I’ve never experienced any kind of problem like this before, that changes so (apparently) randomly!
http://notsosecretgarden.co.uk/
Here is the relevant css:
/* Social Icons */
@media (min-width: 845px) {
.main-navigation .nav-social-facebook {
float: right;
position: relative;
margin-right: 10px;
margin-left: 10px;
background: url(http://notsosecretgarden.co.uk/wp-content/uploads/2014/07/Facebook-Paloma35.png) no-repeat right;
top: 0;
}
.main-navigation .nav-social-twitter {
float: right;
position: relative;
margin: 0;
background: url(http://notsosecretgarden.co.uk/wp-content/uploads/2014/07/TwitterBird-Paloma35.png) no-repeat right;
top: 0;
}
.main-navigation .nav-social-instagram {
float: right;
position: relative;
margin: 0;
background: url(http://notsosecretgarden.co.uk/wp-content/uploads/2014/07/Instagram-Paloma35.png) no-repeat right;
top: 0;
}
.nav-social-facebook a {
opacity: 0;
width: 35px;
display: block;
}
.nav-social-twitter a {
opacity: 0;
width: 35px;
display: block;
}
.nav-social-instagram a {
opacity: 0;
width: 35px;
display: block;
}
}
.main-navigation {
margin-top: 15px;
margin-bottom: 1px;
width: 90%;
float: right;
border: none;
}
.main-navigation li {
font-size: 15px;
margin: 0 4%;
margin-bottom: 3px;
position: relative;
top: 2px;
}
.main-navigation li a {
line-height: 2.5em;
color: #565656;
}
Any ideas!?!
Stuart,
thanks for the kind words.
It appears you’re either not using a child theme as suggested at the beginning of the tutorial or have configured your child theme in a way I’m not familiar with.
I see your Social Icon CSS in the compressed file at http://notsosecretgarden.co.uk/?custom-css=1&csblog=1&cscache=6&csrev=140 – I’m assuming you entered the Social Icon CSS in the Edit Themes section of the WordPress back end, if so the code is probably conflicting with other style sheets in your site (plugin style sheets), or the compression is messing up the code.
Either set up a child theme as outlined here: http://wpings.com/how-to-create-a-twenty-twelve-child-theme/ and enter the Social Icons CSS into the child theme’s style sheet. Or, try pasting the code directly into the Twenty Twelve style sheet located at http://notsosecretgarden.co.uk/wp-content/themes/twentytwelve/style.css?ver=3.9.1
Be aware if you choose the later your Social Icon CSS will be over written upon update of Twenty Twelve theme, therefore child theme is preferable.
Try pasting the Social Icon CSS into the main Twenty Twelve style sheet and see if that clears up the problem. If it does, go back and remove the code then set up a child theme and enter the Social Icon CSS there.
Hi Dan,
Sorry for not replying sooner (I had expected to receive a notification via email when you replied, I’ll just check back often now!).
I’ve had a go at setting up a child theme as per the link’s instructions.
I’ve also deactivated all the plugins (except wordpress importer and jetpack) and it doesn’t seem to be a plugin issue.
By a process of elimination, it seems the following line of css is causing the problem:
.main-navigation {
width: 90%;
}
Removing this seems to resolve the problem. I’m going to see if I can sort out a work-around.
Any more ideas?
Actually scratch that.
I still don’t know what is causing it – even when I add the css directly to the style.css, rather than using the jetpack plugin…
Thanks for the help Dan.
I have found the solution, which may help others. It may be a conflict with Jetpack plugin.
For some reason, when you make the total image width and margin smaller than default (which is the length of the text, e.g. ‘twitter’.) then odd things can happen. The solution is to make the font-size very small:
e.g.
@media (min-width: 600px) {
.main-navigation .nav-social-facebook {
float: right;
margin-right: 5px;
background: url(http://www.tamuwomensclub.org/images/facebook_blue.png) no-repeat right;
font-size: 1px;
}
Hope that helps!
Stuart, glad you figured it, thanks for sharing your experience.
Hello Dan,
I do not see the Facebook icon in Firefox!
I do not find the error with me!
You can help me please!
Great tutorial if it works for me 🙂
Thanks Kai
Kai,
have you fixed this since your message? Facebook icon and link work fine in Firefox, IE, Chrome and Safari. I see no errors in your code.
Thank you, Thank you. You make the internet a better place. 🙂
Very nice of you to say so. 🙂
Hi Dan!
This was such a helpful tutorial — thank you so much! There’s just one problem I can’t seem to fix… the icons aren’t appearing in front of the text like they’re supposed to, so I have to move my cursor to the left of the icons before I can click on the link. Is there any way to make it so that the icons are directly in front of the words, so that when I hover over the icons, they actually work?
This is the code I have so far (same as yours):
@media (min-width: 600px) {
.main-navigation .nav-social-newsletter {
background: url(http://frederickleebrooke.com/wp/wp-content/uploads/2014/09/mail.png) no-repeat right;
background-size: 30px 30px;
}
.main-navigation .nav-social-facebook {
background: url(http://frederickleebrooke.com/wp/wp-content/uploads/2014/09/facebook.png) no-repeat right;
background-size: 30px 30px;
}
.main-navigation .nav-social-twitter {
background: url(http://frederickleebrooke.com/wp/wp-content/uploads/2014/09/twitter.png) no-repeat right;
background-size: 30px 30px;
}
.nav-social-newsletter a {
opacity: 0;
}
.nav-social-facebook a {
opacity: 0;
}
.nav-social-twitter a {
opacity: 0;
}
.nav-social-newsletter:hover {
opacity: .5;
}
.nav-social-facebook:hover {
opacity: .5;
}
.nav-social-twitter:hover {
opacity: .5;
}
}
Thanks! You’ve been such a great help. 🙂
Megan, code from tutorial is not working for you due to mods you’ve made to stock Twenty Twelve navigation code. Your particular use case is beyond the scope of this tutorial, but I’ll try to help. I have removed right float and right margin from the CSS included in your comment, try pasting this into your child theme. This should cause the icons to line up with the text links, although they will no longer be grouped in the right side of your menu bar. This may not be exactly what you’re after design wise, but best I can offer.
Thanks for such a quick response! 🙂 And I somehow managed to make it work — I just needed to reduce the padding between the tabs and adjust the social media icon margins a little. Thanks for taking the time to help me out, though!
You’re welcome. Glad you figured it out – looks great.
Thank you from germany, or as we say: “Vielen Dank!”
I had a small problem, because I missed a brace at first,
but in the end everything worked fine!
You’re welcome, Patrick. Glad for your success.
Hello,
Thank you for this great tutorial. I have a little problem because first social icon is cut and I don’t know how can I fix it. Could you help me?
Regards
Paul.
Paul, everything looks fine. Did you fix it?
This is a GREAT tutorial- thanks! One problem- entered exactly as you instruct- the custom menu links don’t work! They don’t engage a launch of the URLs associated with them. Any suggestions?
Rob, what is the URL of your site?
Fantastic this is! It worked, and looks great. You made my day..
Glad this worked for you, Elsa!
Hi! Thank you for this tutorial. I have followed step-by-step and I’m getting text links in my navigation bar instead of images. Can you tell me what might be wrong please? This is the code I have put in my style sheet:
CSS removed to save space – Dan
Thank you in advance for your help!
Sage, looks like you’re using custom version of TwentyThirteen theme or Serein theme – tutorial is specific to the Twenty Twelve theme so I can’t provide full support. Have some ideas though:
If you want to continue experimenting with your CSS try adding !important to opacity declaration of all social icons like so:
.nav-social-facebook a {
opacity: 0 !important;
}
Noticed several developers have come up with plugins to display icons in menu. Try either of these:
https://wordpress.org/plugins/menu-social-icons/
https://wordpress.org/plugins/nav-menu-images/
Good luck,
Dan
Thanks for sharing 🙂
Excellent article! This is really helpful to used my business site development. It just made my work easier. Great work.
Thanks.
Thanks for sharing nice ..